Summary
Use this bookmarklet to know what is using aria-hidden on your page.
I love purpose built bookmarklets that help you find problematic code. I got an email yesterday from Travis Roth (Wayback Machine) about a potential vestigial aria-hidden attribute on an otherwise visible element. Unfortunately, it’s not uncommon to find an element that has aria-hidden=”true” on an element that is visible and should have either “false” or no aria-hidden attribute. This causes assistive technology to ignore the element.
My first reaction was to search the code for aria-hidden attributes, but this can take time and would have to be completed on each page to find the issue.
So I created the following bookmarklet that will find any element on your page that uses aria-hidden. It will force it to be visible and will display the attribute’s value.
To use this bookmarklet, drag the following link to your bookmark toolbar. Visit your questionable page and click the link.
Test elements
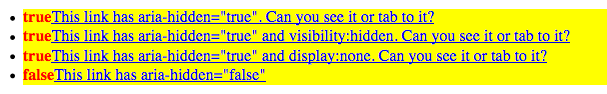
This is what you’ll see when you use the bookmarklet. The background is yellow and the aria-hidden value is in red. 
Bookmarklet code
javascript:(function(c){
var a='
[aria-hidden]{background:yellow;display:block!important;visibility:visible!important;}
[aria-hidden]:before{content:attr(aria-hidden);color:red;font-weight:bold;display:inline-block;}',
b=c.getElementById('a11y-css-highlight');
if(b){b.disabled=!b.disabled;}
else{b=c.createElement('style');
b.id='a11y-css-highlight';
b.type='text/css';
if(b.styleSheet){
b.styleSheet.cssText=a;
}
else{
b.appendChild(c.createTextNode(a));
}
c.getElementsByTagName('head')[0].appendChild(b);}})(document);
